Small Business Owners: Your Site Speed is Killing Conversions. Here’s What To Do!
Site speed is an often underestimated factor for business success online. I mean, what are a few seconds of loading time? Customers will gladly wait that long to see what you have to offer, won’t they?
The simple answer is a resounding no. Your website’s loading speed has tremendous influence on page views, conversions, and ultimately, your bottom line.
Fear not, however! If you want to know how to avoid losing customers due to a sluggish site, keep reading—in this article we’re going to cover the simple steps you can take to boost site speed.

Why Site Speed Is So Important
As it turns out, performance—including site loading speed—is the number one factor by which visitors judge a website. That’s right: speed is even more important than content.
Thus, for online business success, every second of page loading time matters. Quite literally, in fact: studies have shown that if a web page takes longer than four seconds to load, it can lose up to a quarter of its visitors.
On mobile the situation is even more dire. Here, almost 75% of people will abandon a site that’s not available after five seconds.
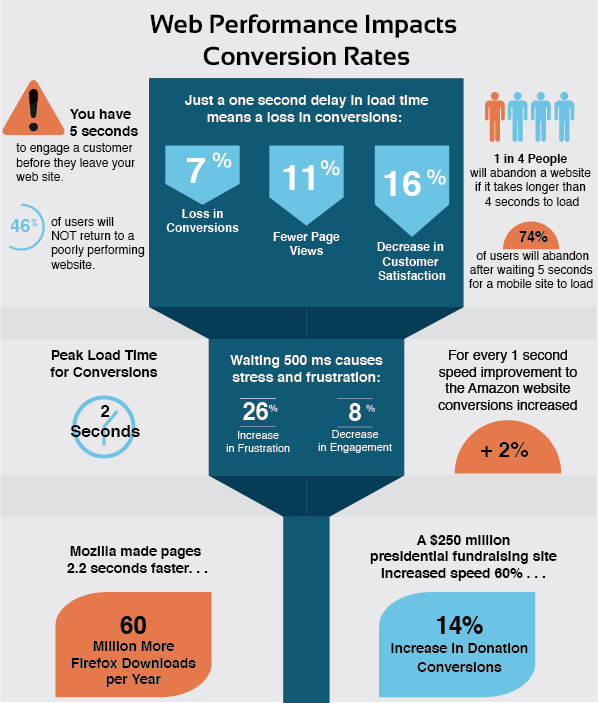
Furthermore, just a one second delay in page load time has been shown to result in:
- 7% loss in conversions
- 11% fewer page views
- 16% decrease in customer satisfaction
Here’s an infographic, courtesy of LoadStorm, that goes into more detail:

[Tweet “The speed of your website loading has very direct and tangible consequences for your business.”]
Oh, and Google also takes website speed into account as a ranking factor. That’s right—having a slow site can actually hurt your position in search results.
But that’s enough doom and gloom. The good news is that you can do a lot to improve your site speed, which is what we’re going to move onto now.
First Off: Test Your Site
In order to know whether or not you need to take action, it’s a good idea to first learn how your site is currently performing. After all, you can only change what you are aware of.
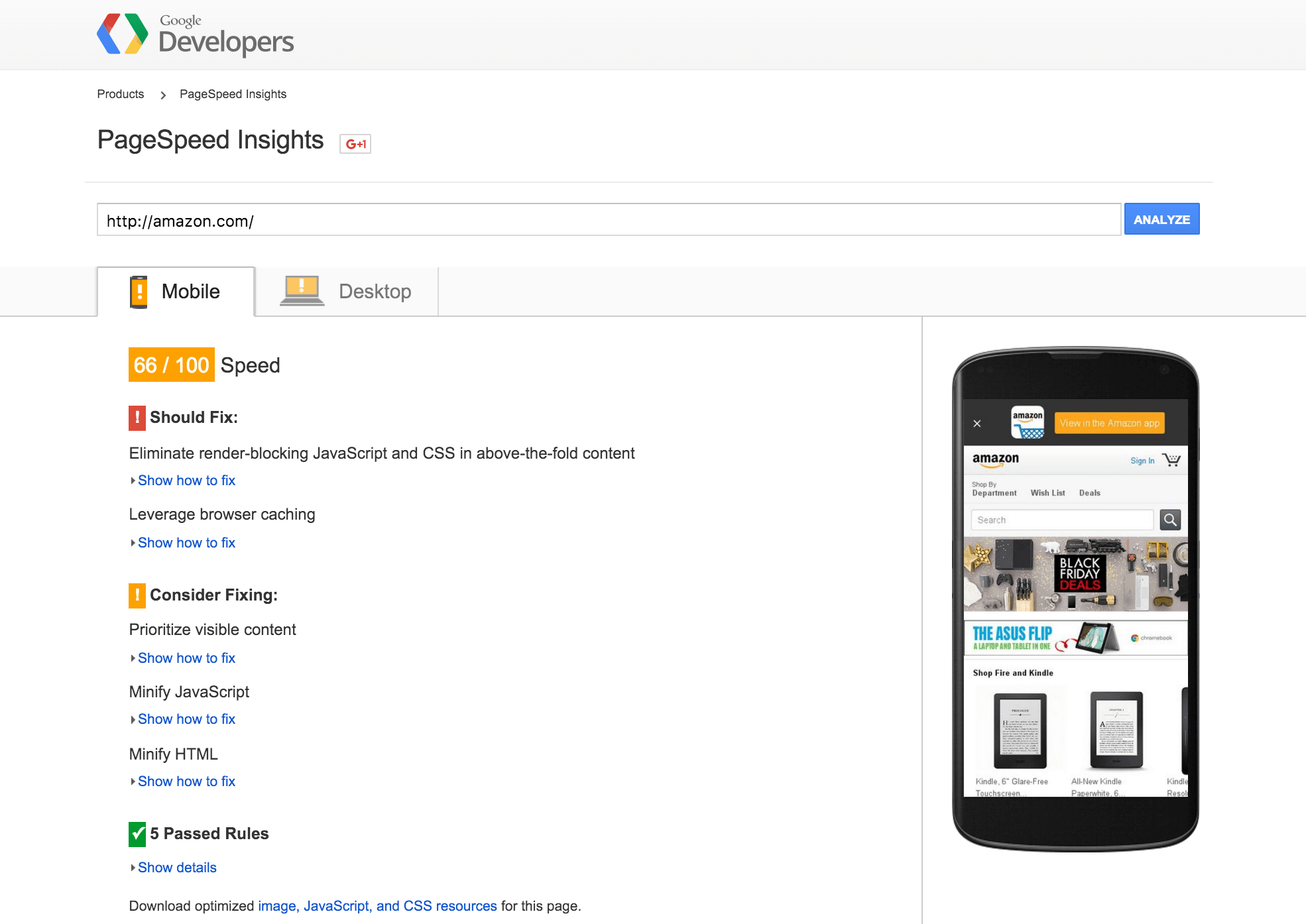
Google itself provides a tool called PageSpeed Insights. With it you can input your web address and have the tool spit out a speed score along with recommendations on how to improve your site:

There are also a number of alternative services at your disposal, should you want to seek the ‘opinion’ of more than one source:
Some of these will even enable you to test your site in different browsers and locations as well as sign up for automatic warning messages when it is becoming sluggish.
After you have figured out how your site measures up, it’s time to take action.
On-Site Optimization Measures
Most of what slows down websites happens on the ‘client side’, meaning in your visitor’s browser. Therefore, the majority of your efforts should concentrate on making your site easier to ‘digest’. Here’s how.
1. Optimize Images
Images typically make up the majority of a web page’s overall file size. However, they can easily be optimized to load far more quickly.
There’s a lot you can do in terms of image optimization, but our recommendations are simple:
- Resize images before you upload them to your website. You will be able to do this with software bundled in with your operating system. If you’re not sure, simply google “how to resize images on [mac/windows]”. Trust me – it’s simple once you know how!
- If your site runs on WordPress, install a plugin such as WP Smush or EWWW Image Optimizer. These plugins will automatically optimize images when they are uploading to your site.

WP Smush is our image optimization plugin of choice.
If you want to delve further into this topic, we recommend this tutorial.
2. Optimize Your Files
The files that make up your website can also be streamlined for faster download. I’ll be honest: while the techniques below are somewhat advanced and you might need to hire someone to implement them, they can be well worth it.
- Concatenating JavaScript and styles. This means nothing else than turning many smaller files into one big one that can be downloaded more quickly in one go.
- Enabling GZip Compression. Just like on your home computer, website files can be zipped up in order to become smaller and be sent faster.
- Minifying Files. Another technique to reduce file size by eliminating spacing, comments and other formatting that is only needed for human readers, not browsers.
If merely reading the above gives you a headache, hold fire until we get down to caching below. Popular WordPress caching plugins can do all of the above (and more) for you.
Off-Site Optimization
Besides improving things on the front end of your site, there is also a lot you can do in the background to contribute to speedy load times and better conversions.
3. Choose a Good Host
In hosting, you often get what you pay for. While cheap offers are appealing at first, oftentimes you end up paying in other ways. Therefore, investing in quality is well worth it.
If your budget can bear it, we recommend that you avoid ‘shared hosting’ plans—from the likes of Bluehost and HostGator—where your site lives on a single server with a number of other websites. This often leads to bottlenecks if one of them hogs most of the resources.
So-called Virtual Private Server (VPS) hosting—from the likes of Dreamhost and Pagely—offer a good middle ground between cost and performance. While you also share a server with other sites, in this environment each website has their own dedicated resources.
There are also ‘dedicated’ servers, but they mostly make sense for really big sites with tons of traffic.
4. Enable Caching
In a nutshell, caching creates ‘static’ versions of your site, which are far quicker to load than their ‘dynamic’ counterparts. You don’t need to worry about what this means, but you should look into enabling caching on your site.
The most popular WordPress caching plugins are W3 Total Cache and WP Super Cache. I won’t lie – they can be pretty intimidating affairs (although here’s an excellent beginner’s guide to WP Super Cache). A more user-friendly alternative us WP Rocket, which prides itself on its ease of use.

WP Rocket is arguably the most user-friendly caching solution available for WordPress.
That said, server caching (as opposed to caching via plugin) is often the fastest solution. This is where the quality of your hosting provider can come to the fore—if they’re worth their salt, they’ll provide a caching solution for you, so that you don’t have to lift a finger. Get in touch with them and see what they offer, and if caching isn’t on the menu, consider moving on.
5. Use a Content Delivery Network (CDN)
Signing up for a CDN means that your site will be distributed across several servers in different locations. That way, when someone tries to access it, they will receive the data from the server closest to them.
This can make a huge difference in performance.
Companies with good reputations include:
If the notion of a CDN intimidates you, get in touch with one of the above providers; they will be happy to guide you through the necessary steps. Alternative, if you’re running WordPress, install the Jetpack plugin and activate its Photon module, which is a completely free, one-click setup CDN.
Conclusion
Site speed is a key determinant for page views, search rankings, customer satisfaction and conversions. As a small business owner, optimizing your website’s loading time should be a major priority.
Fortunately, this article gives you a step-by-step process to follow. Let’s recap your plan of action:
- Test your site’s current load speed.
- Optimize images.
- Optimize other files.
- Choose a good host.
- Enable caching.
- Use a Content Delivery Network (CDN).
Now it’s over to you. If you have any thoughts or queries on the above steps, please don’t hesitate to get in touch via the comments section below. We’d be happy to help!